If you have tried to customize the style of your hero card in Bot Framework Composer, you might run into several issues. Fortunately, there is a quick solution available now. Read more to find How To Customize Bot Framework Composer Hero Card

Now you can customize the style of your hero card in Bot Framework Composer to appear round and a different color from default. Here’s how:
You May Also Like: SOLVED – How To Exclude In-app toolbar in VS 2022
Solution
- Implement a bot using web chat.
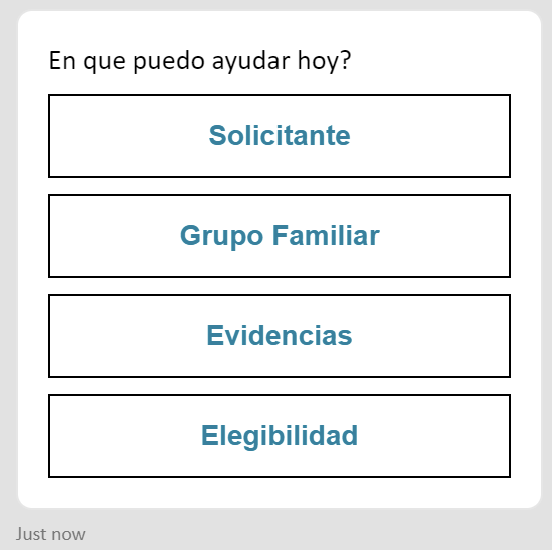
- Run bot using webchat and use inspect element to verify the class name of item wanting to customize. (In this example, the button list of a hero card is customized)

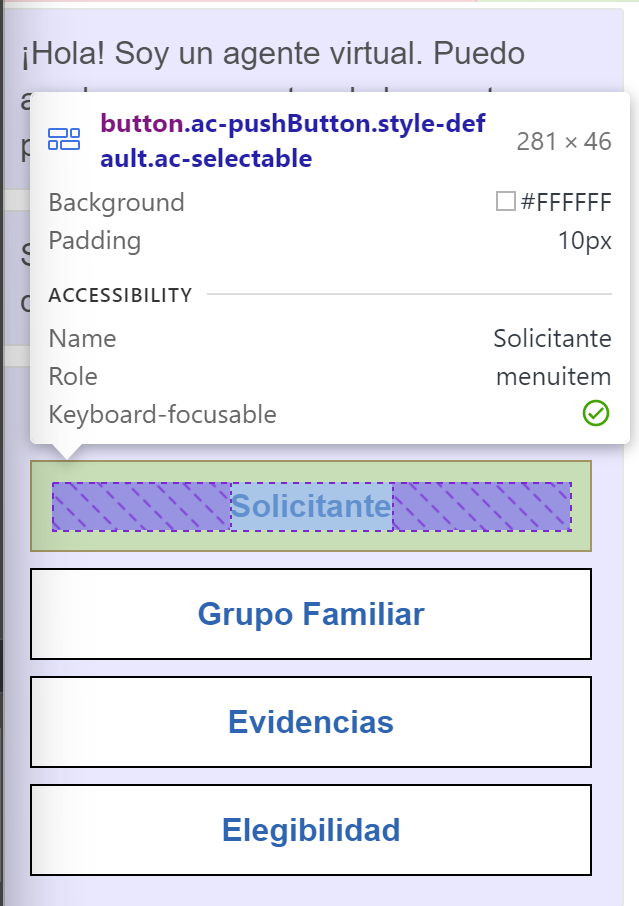
- Verify the name of the class which in this case is: button.ac-pushButton.style-default.ac-selectable
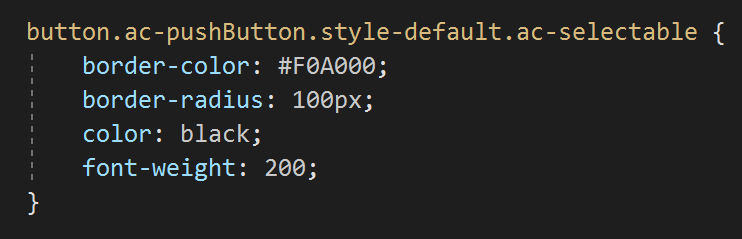
- Using a code editor, customize the class to obtain the desired look. (The following code can be used to obtain desired result)

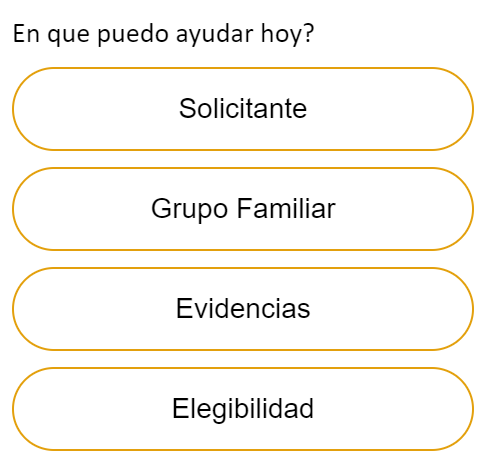
- After using the code editor to customize my desired element, the result was the following:

You can use the above-mentioned method to customize various elements.
You May Also Like: SOLVED – How To Update Connection Policy Of Synapse Dedicated SQL Pools
We hope the solutions in the above-mentioned article were helpful. Feel free to share your views with us.
